I can customise the buttons that appear in each row of TinyMCE and even remove the Table controls using the code below but the third row still appears with just separators in it. Is there any way to remove these separators and remove this 3rd row completely?
HtmlEditorConfig::get('cms')->setOption('theme_advanced_blockformats', 'p,h1,h2,h3');
HtmlEditorConfig::get('cms')->setOption('theme_advanced_disable', 'styleselect,cut,copy,paste,pasteword,undo,redo,selectall,visualaid,separator,Separator,|');
HtmlEditorConfig::get('cms')->setButtonsForLine(3);
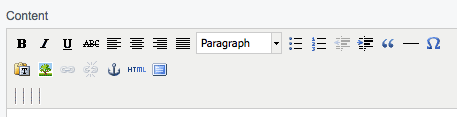
HtmlEditorConfig::get('cms')->disablePlugins('table');This results in: 
I would love to get rid of that last row!
(using CMS and Framework 3.5.2)


