Delicious tutorials.
-

Step-by-step
One topic at a time
-

Concise
Around 8-10 minutes per article
-

Battle tested
Work on a real life project.
Interested in headless CMS?
Check out our new video series on Silverstripe CMS + NextJS!
Versions
Introduction to SilverStripe (7 articles)
We'll be covering
Prerequisites
You should have a basic working knowledge of object-oriented PHP and MySQL. If you are new to PHP, we recommend Sitepoint.
All tutorials (22 articles)
How to use this guide
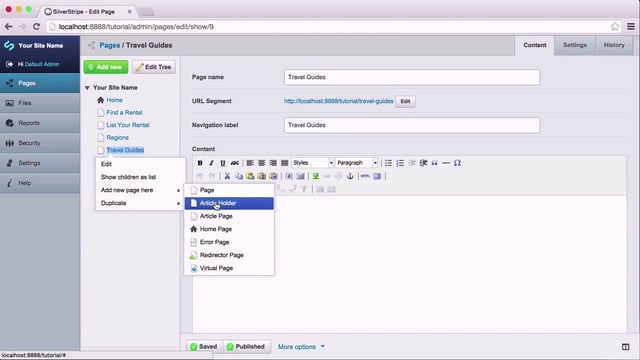
What are we building?
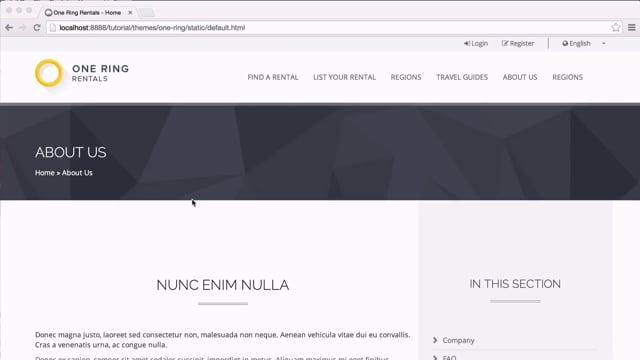
These tutorials are published in series, with each lesson demonstrating a new concept in SilverStripe development. To give them context, we have created an imaginary client that we’ll be working for, who needs a custom web application. Their application will allow users to book and list holiday rentals, much like HomeAway or AirBnB, only to give it an element of distinction, all the listings are in Middle Earth. The name of the website is appropriately One Ring Rentals.
Prerequisites
You should have a basic working knowledge of object-oriented PHP and MySQL. If you're new to PHP, we recommend Sitepoint. Since the project assumes that a designer has already done all of our HTML and CSS, there will be very little, if any, frontend work.
The format
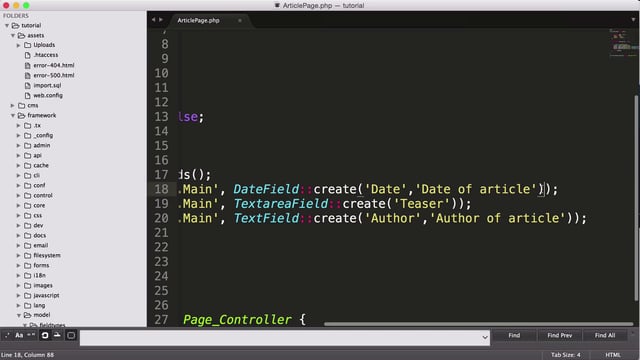
Each lesson includes a screencast and a written tutorial. They follow each other very closely, and in general, share all the same information. Lessons move through the project in a linear fashion, putting most of the advanced topics further down the track.
Getting the source code
The source code for every lesson is on Github. Each lesson contains a link to its respective subdirectory in the repository. Lessons are subdivided into "begin" and "end" states, where the "begin" directory is the state of the code before the lesson begins, and the "end" is how it should look when the lesson is complete.
For example, if you're working on Lesson 11, you'll want to go to the "Lesson-11-begin" directory, run "composer install" and follow the tutorial. If you get stuck, or if you want to compare your work to the final outcome, go to the directory "Lesson-11-end".
Getting a copy of the tutorial
All the tutorials are published online, here in this section, but if you want a local copy, you'll find them all in the "__tutorials" directory in the source code repository.
Getting the database and assets
Each lesson contains a folder named "__assets/" that contains any static files that are relevant to the lesson, as well as the current database. Additionally, uploaded assets (e.g. files added via the CMS) are included in "__assets/assets" (Yes, we are aware how confusing that may seem.) Typically, to get the content into the right state to begin the lesson, you'll want to overwrite your project "assets/" folder with "__assets/assets/" and import the database.sql file to your database. All database clients, such as PHPMyAdmin, Navicat, and Sequel Pro allow you to import SQL scripts very easily. You can also run the script from the command line, using
mysql -u [user] -p[password] [database_name] < __assets/database.sqlGetting support
The SilverStripe Community Slack channel, the SilverStripe Forum, and Stack Overflow (tagged SilverStripe or SilverStripe 4) should be your first point of call for any questions you may have. For more information about the various ways of connecting with the SilverStripe community refer to our Contributing guides.